CMS Made Simple контроль Sidebar в админпанели
В этой статье показан способ позволить вашим клиентам контролировать, какие элементы появляются в боковой панели и на какой странице, с возможностью их перетаскивания и сортировки, используя только глобальные блоки Content и AdvancedContent.
 Шаблонизатор Smarty является одним из ингредиентов, который делает CMSMS действительно настраиваемым. Часто мы должны изменить наши боковые панели в зависимости от того на какой странице мы находимся. Например, на нашей странице Блог, мы бы не хотели, чтобы наши последние записи в блоге показывались на боковой панели и хотим заменить их еще чем-то. Smarty предоставляет отличный способ контролировать этот процесс:
Шаблонизатор Smarty является одним из ингредиентов, который делает CMSMS действительно настраиваемым. Часто мы должны изменить наши боковые панели в зависимости от того на какой странице мы находимся. Например, на нашей странице Блог, мы бы не хотели, чтобы наши последние записи в блоге показывались на боковой панели и хотим заменить их еще чем-то. Smarty предоставляет отличный способ контролировать этот процесс:
{if $page_alias == 'blog'}
{* Show another sidebar element *}
{else}
{* Show the Blog sidebar element *}
{/if}
Установка блоков по умолчанию
Давайте создадим глобальные блоки под названием "sidebar_order ', которые содержат список в нашей боковой панели элементов. Они будут содержать только краткие имена, которые описывают их функции.
blog,calendar,login
Модуль AdvancedContent
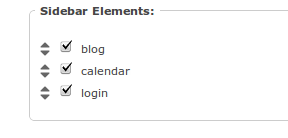
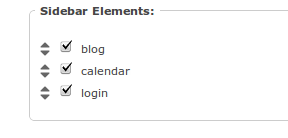
{content block='sidebar_elements' block_type='select_multiple' label='Sidebar Elements' assign='sidebar_elements' items=":::global_content name=sidebar_order:::" default=":::global_content name=sidebar_order:::" delimiter=',' page_tab='options' smarty='true' sortable_items='true'}
Шаблон
Теперь мы составим все это вместе. В шаблоне, напишем Smarty код где обычно должна быть боковая панель:
{assign var='sidebar_elements' value=','|explode:$sidebar_elements}
{foreach from=$sidebar_elements item='element'}
{if $element == 'blog'}
{* Latest Blog sidebar stuff goes here *}
{/if}
{if $element == 'calendar'}
{* Upcoming Events sidebar stuff goes here *}
{/if}
{if $element == 'login'}
{* The Login box goes here *}
{/if}
{/foreach}
Использование
Теперь давайте посмотрим на его работу. Нажмите редактировать (или создать) страницу. Нажмите на «Опции», перейдите к нижней части, отметьте какие элементы вы хотите для этой страницы. Если вы хотите изменить порядок, перетащите стрелки и отпустите элемент, где вы хотите. Нажмите на Сохранить, и все готово!

Автор: Wayne O'Neil
P.S. Если вы ищете где заказать сайт в Москве, вы можете с таким же успехом заказать сайт в Киеве. Также, если вам надо заказать продвижение сайтов в Москве или Киеве вы можете смело звонить нам по телефону.

